
Polar Bear, Panda or Octopus? Why We Use Animals for Our CSS Colors
November 26, 2015
Engineering
At Contentacle we use color to draw our users’ attention.
While the majority of our dashboard design is white and grey, we sprinkle a little bit of purple (or Octopus as we like to call it) to guide the user to click.

Color names are bland
While the colors themselves may not be bland, when you’re designing a dashboard and homepage for hours with color, ‘purple’ and ‘grey’ just don’t cut it. They aren’t descriptive enough.
Instead of using generic color names, we switched to light-purple or dark-grey, but again, it wasn’t very appealing or descriptive.
Early on in the process of designing our dashboard, we knew that we were using far too many colors for a simple dashboard. We also needed an easy way to memorize them along with their HEX codes.
Announcing light-grey and then the HEX code was taking too long. It was a little like a cheerleader crying out letters and numbers. It was getting silly.
“Give me an F” F! “Give me a 4” 4!
Changing our ways
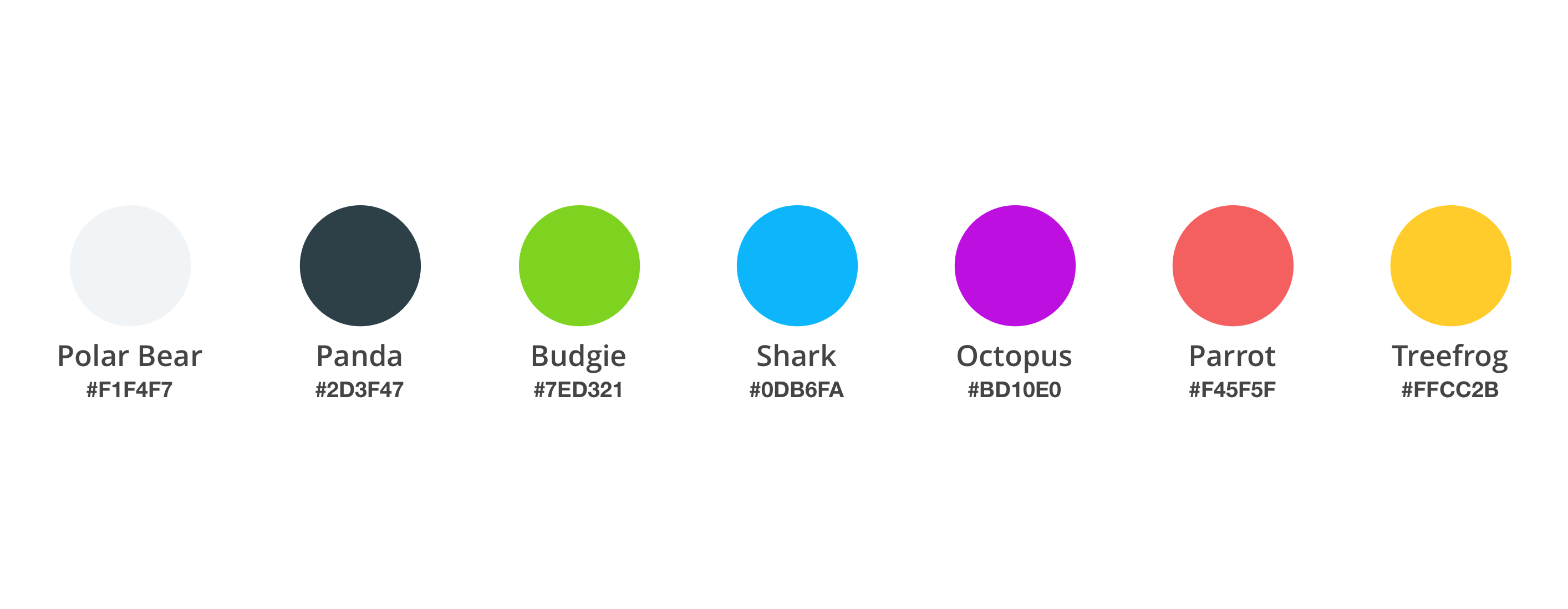
To begin with, we ditched our library of colors. We stripped it down to 7, which meant less colors to read out and to remember.
Next it was time to think about what to call these colors.
People? Nope, too boring.
Places? Hm, maybe.
Animals? Yes!
I’m not ashamed to admit that I love to watching a video of a baby panda crawling around, or a cat getting mesmerized by the sight of a laser beam. It’s difficult not to.
We both love animals so much that we decided to name our CSS colors after them.
Since deciding to name our colors after animals, it’s much easier for me to remember HEX codes.
For instance, if Jake asks what color I’d like the border for a padded box, I can simply say “Polar bear, please”. This may sound silly, and it kinda is but it helps us work more efficiently.

As the color is attached to an animal, he knows that I mean #F1F4F7, but I don’t have to spell it out to him, which would be a time-waster for the both of us.
Give it a go
You should try it for your team. It’s been a huge time-saver for us, and it makes the process much more fun. Let me know how it goes for you in the comments!